The Google Maps Platform enables access to vast amounts of accurate, comprehensive, and up-to-date geodata relating to maps, places, and routes, but it can sometimes take many lines of code and programmer hours to display this data in well-styled UI elements.
In this post we’ll explore both the capabilities and the advantages of the new Google Maps Web Components for web application development.
What are Google Maps Web Components?
The Google Maps Platform team recently launched Web Components as an innovative way for web developers to utilize the Google Maps Platform functionality in a simpler and faster manner. Programmers with even a limited knowledge of JavaScript can display a map with a few lines of code. Once implemented, the code follows the familiar patterns of other HTML elements. See some examples here of Maps Web Component implementation in Typescript, Javascript, CSS and HTML.
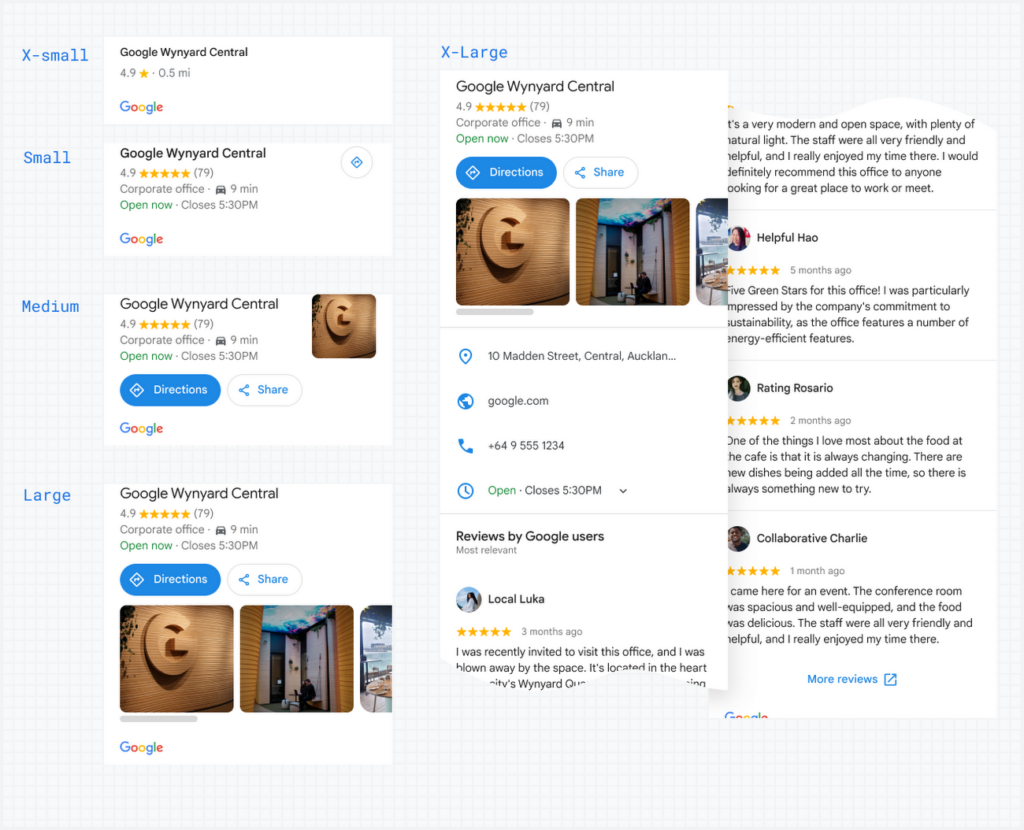
Web Components are a popular W3C standard that allows you to encapsulate HTML, CSS, and JavaScript into a custom and reusable HTML element. These reusable components can range from atomic pieces of functionality like displaying the star-rating for a place, to much more complex business logic such as capturing a user’s physical address for eCommerce delivery fulfillment, or displaying a route on a map using custom markers and polyline styles. Web Components are easily interoperable with any JavaScript framework, providing a lower learning curve, simpler code, and increased readability that helps web developers produce faster.
Google Maps Platform taps into Web Components via its open-source Extended Component Library. This library encapsulates best practices, boilerplate code, common UX/UI patterns, responsiveness, and accessibility beyond what the Maps JavaScript API does out of the box, and reduces complex map UIs into what is effectively a single HTML element.

Implementing Google Maps Web Component elements
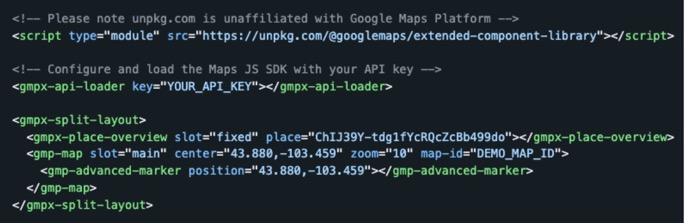
You can access the map and advanced marker Web Components directly from the Maps JavaScript API, providing a simplified and rapid way to integrate these UI features with very little JavaScript. The map component displays a map on a web page, together with access to additional map-related elements, such as advanced markers within the map component in HTML. You can also change the look and feel of the map to suit your use-case or brand by using the Google Maps cloud-based map styling, simply by applying a Map ID within the Google Maps section of the GCP Console.
The following example shows how to display information about a place on a map using only HTML:

Google Maps Web Component resources
The Google Maps Javascript API Web Component documentation can be viewed here, and the open-source Google Maps Extended Component Library on Github can be accessed on Github here, and on NPM here.These valuable resources enable the building of reusable building blocks that can be accessed, customized, and composed with just a few lines of HTML, making the implementation of the Google Maps Javascript API significantly simpler, faster, and therefore more cost-effective. Email me at [email protected] to learn more about the Google Maps Platform and Web Components.